If you are using jest to write JavaScript/TypeScript tests like this one:
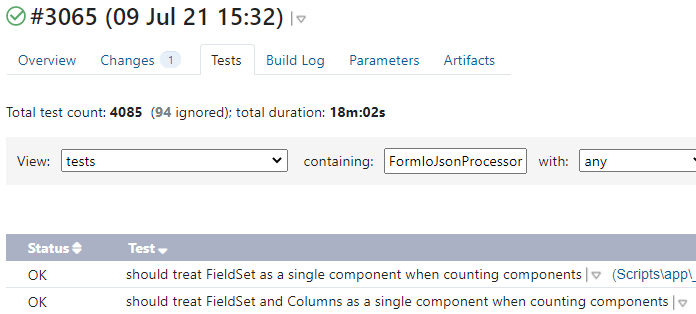
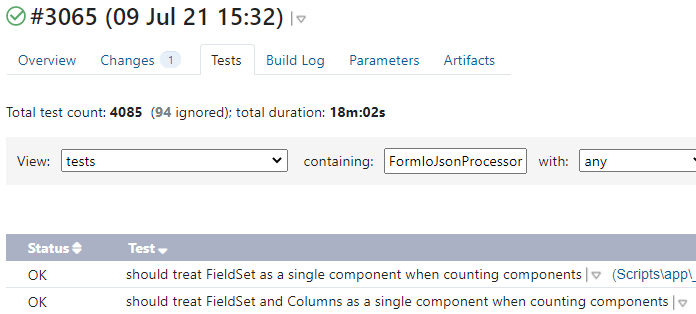
and you’re looking for how to show their results in TeamCity as follows:

Then this article will help you configure that ?
If you are using jest to write JavaScript/TypeScript tests like this one:
and you’re looking for how to show their results in TeamCity as follows:

Then this article will help you configure that ?