Continuing the topic of frontend tests with jest, we’re taking a look at StrykerJS today. Stryker Mutator is one of the most popular tools for mutation testing. We recently struggled with configuring StykerJS to work properly with jest and TypeScript. I’d like to share our solution to these problems in this article.
Table of Contents
Jest config
First, make sure that your jest configuration is correct. If you’re with TypeScript (and you should ?), I recommend using ts-jest configuration preset. Our config looks as follows:
If everything is fine, you should be able to execute npm test command (assuming it’s defined in package.json as "test": "jest") without issues. All your tests should be executed.
We now need to make StrykerJS working with that.
StrykerJS with jest configuration
If you install StrykerJS as described here, you’d expect that npx stryker run command runs mutations and everything is just fine. However, if you’re having wierd issues and errors with that, it probably means that Stryker is not properly configured to execute tests with jest.
When you run npx stryker run, it creates mutants (modifications in your source code) and runs tests against them. It means that StrykerJS must run your tests in the same way you run them. So, if you run tests with jest, Stryker must be able to do the same.
We struggled with many issues related to running StrykerJS with jest. Some of them were related purely to jest, but some of them to TypeScript as well. After numerous trial-and-errors and consulting with StrykerJS community members, we worked out a configuration that finally works fine for us.
Going straight to the point, here’s the stryker.conf.json file that would make StrykerJS work fine with jest and TypeScript:
To make it work, install the following npm packages: @stryker-mutator/core, @stryker-mutator/jest-runner and @stryker-mutator/typescript-checker.
Notice few important settings here:
-
"checkers": ["typescript"]– this enabled a TypeScript checker plugin, which makes mutations being checked for types before running tests on them. It means that if a mutation introduced by Stryker doesn’t compile because of types issues, it won’t be taken into account for mutations (which makes perfect sense) - “
disableTypeChecks” – you still need to tell StrykerJS to not check types when compiling your code with type errors (mutants). It will compile them without types checking, but thanks to TypeScript checker plugin these ones will be filtered out for mutations "tsconfigFile": "tsconfig.json"– make sure to point to the TS config file you’re using here"concurrency": 4: this is another setting we experimented with to make Stryker working correctly. Without it, we were getting weird errors about lack of memory when running mutations (FATAL ERROR: Committing semi space failed. Allocation failed - JavaScript heap out of memory)"testRunner": "jest"– this one enables thejestas our tests runner"jest"– here you tell Stryker to use yourjest.config.jsfile we talked about at the beginning
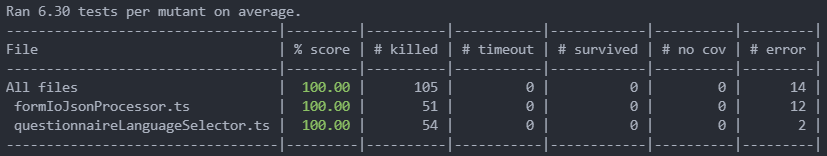
With these settings, I hope that you are able to see this beautiful output of npx stryker run in your console:

StrykerJS with jest and TypeScript – summary
I hope this is helpful for you. StrykerJS is a developing framework, so some things are still hard to figure out. We believe mutation tests are a great way of improving our tests, so we use them on a daily basis. If you ever have any issues with StrykerJS, I encourage you to reach out to the community on Slack. They are extremely helpful there ?


![webpack code showing [cached] everywhere](https://blog.yumasoft.pl/wp-content/uploads/2021/11/Yumasoft_webpack_watch_cached_not_refreshing_bundles-1-263x174.png)

