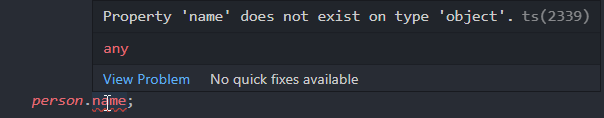
Have you ever heard about TypeScript types narrowing? Have you ever seen such an error in your TypeScript code:

Even tough, you really knew that the name property exists on the person object? How did you solve this problem? Did you cast the variable to the expected type?
If the answer to at least one of those questions is yes, you might read on. There are better ways of determining the type of local variable in TypeScript. What’s more, TS compiler does a lot of stuff for us by leveraging types narrowing. In this article, we are going to see how it works and how it can be useful ?