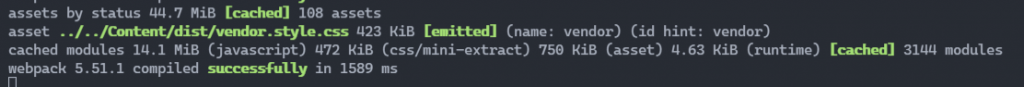
If you use webpack as your JavaScript bundler, you might have experienced an issue with webpack --watch not refreshing your bundles when modifying the source files. In this case, webpack’s output after changing the file is similar to the following one:
![Webpack output showing [cached]](https://blog.yumasoft.pl/wp-content/uploads/2021/11/2_WebpackWatchNotRefreshingCache-1024x87.png)
As you can see, there are some [cached] mentions there in a few places and no [code generated] statements at all. The effect is that your bundles are not rebuilt at all. In order to have them refreshed, you need to restart the building process, which takes time and makes your development flow painful. If you want to know how to solve that problem, read on ?
Table of Contents
webpack watch cached files
We have struggled with this issue for quite some time. It starts with launching webpack with --watch option. Such build script can be defined in your package.json in the following or similar way:
The effect you would expect is for webpack to rebuild your bundles as soon as you make any change in the source code.
When the webpack watch cached issue occurs, the first change you make in a file is properly reloaded by webpack and looks similarly to that:
![webpack watch correctly rebuilding bundles with [code generated] statements](https://blog.yumasoft.pl/wp-content/uploads/2021/11/2_WebpackWatchCorrectRefreshFirstTime-1024x375.png)
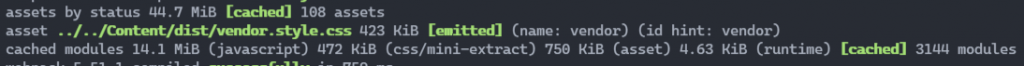
However, as soon as you change the file for the second time, the output looks less promising:

As soon as you see some of these [cached] things, it probably means that webpack cached something and did not generate new bundles. Especially if there are no [built] and [code generated] statements in the output. You notice that your files are not refreshed, so your last change is not reflected in JS bundles ?
Hotfix: disable webpack cache
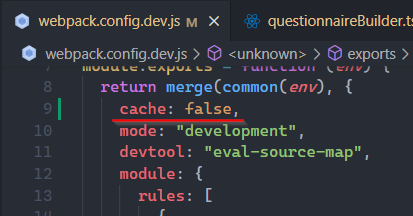
The first hotfix solution – especially if you can’t easily find the cause – is to disable webpack cache completely. In order to do that, you should set cache to false in your webpack configuration file:

This will work, and webpack should now rebuild your bundles on every source change. However, it comes with a significant performance cost. Disabling the cache will make webpack actually rebuilding all your bundles on each change. This solution is actually a shortcut for restarting the build from scratch. Not what we really want ? Let’s see how to find the cause and solve webpack watch cached issue properly.
Wrong casing – the real cause of webpack watch cached issue
In our case, the problem turned out to basically be wrong casing when importing stuff.
The general advice is to find how given file you are modifying is entered into your webpack’s build flow. It can be imported or required directly. Maybe it’s used via webpack alias. I know these are quite general statements, so I’ll show you two examples.
Wrong casing in import
First, we had a problem of webpack watch not refreshing bundles after making changes in a single file. This file is named questionnaireCorrectTemplate.tsx. It exports a single React component called QuestionnaireCorrectTemplate.
In order to use this component, we imported it in another file in the following way:
Have you already noticed the problem? Note that the import contains the module name with capital letter: “./QuestionnaireCorrectTemplate”. As soon as we changed it to a small letter, so exactly as the questionnaireCorrectTemplate.tsx file’s name:
Everything started to magically work ? Since this change, webpack watch is properly rebuilding our bundles after changes in the affected file ?
Wrong casing in webpack alias
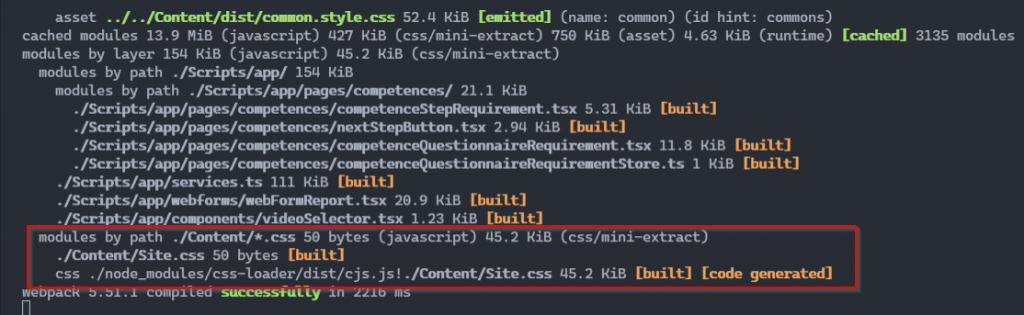
We had another issue with webpack not refreshing the bundles when we made changes in a Site.css file. This is a file in which we store custom CSS for our React app. The issue was very similar to the previous one. After starting webpack watch, the first modification of Site.css file triggered a proper rebuild of bundles:

However, all subsequent modifications to the Site.css file causes the webpack watch cached issue:

The reason was wrong casing again. However, this time we found out that the Site.css file was included as an alias in webpack configuration file:
I guess you can already see what is the problem ? The file was included as site.css, instead of Site.css. As soon as we changed this part of the webpack.config.js file to the one with proper casing:
Everything started to work correctly. Since this change, webpack watch correctly refreshes the bundles after each modification of Site.css file ?
Webpack watch cached – summary
I hope this article helps you solve your webpack watch refreshing issue ? Webpack is still kind of magical tool for me and it surprises me very often. Such issues can be really painful – that’s why I wanted to share our solution to this problem with you.
The general advice is to find how the problematic file is imported/required/added to webpack build flow. It’s very probably that you have the wrong casing somewhere. I hope it saves you some pain one day!

![webpack code showing [cached] everywhere](https://blog.yumasoft.pl/wp-content/uploads/2021/11/Yumasoft_webpack_watch_cached_not_refreshing_bundles-1.png)


