If you are using jest to write JavaScript/TypeScript tests like this one:
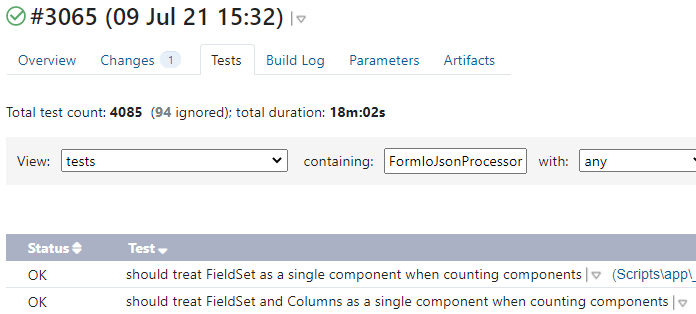
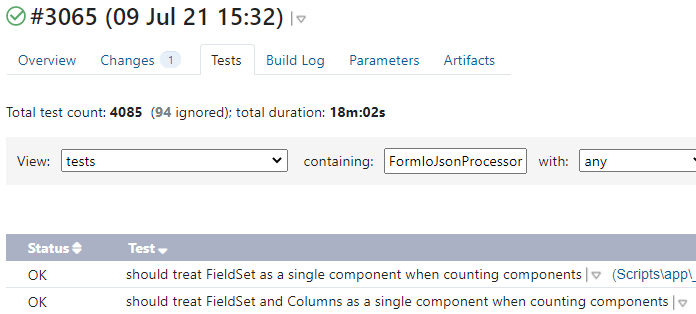
and you’re looking for how to show their results in TeamCity as follows:

Then this article will help you configure that ?
If you are using jest to write JavaScript/TypeScript tests like this one:
and you’re looking for how to show their results in TeamCity as follows:

Then this article will help you configure that ?
In one of our biggest projects, we develop and maintain a React web application. Last year, we decided to migrate it to TypeScript. How did it go? How did we migrate JavaScript to TypeScript? Was it worth it? What struggles we met and are we still having any issues? I’ll try to address these questions in this article.
Disclaimer: I’m not describing the migration process step-by-step or TypeScript itself in this article. You can find many resources on that online, including official TS docs.
We recently run into a problem of having to display a vanilla JavaScript component in a React component. This component exposes a static method to render itself, like many of pure JS components do. In a “normal” JavaScript context it would be very easy to just call such a method, providing a DOM element to render itself into. However, when you want to render such a document as a part of your React component, this becomes a bit tricky. Read on to see how we solved this issue.
In one of our projects at Yumasoft we needed to replace npm library’s implementation with a custom one. This was needed because one of the components we use created their own version (fork) of this npm package (the component uses this library internally). In order to make the component working correctly, we had to use the component’s authors version of the library, instead of using the original npm package. It turned out to not be an easy task, but finally we found a nice and easy solution.
In React applications, I often realize that my component starts getting too big. It starts to have too many responsibilities. Sometimes I also see that the part of my component might be reused by other components. This is a great moment to extract this part of the component into a separate one. In today’s article I’m presenting how I do it quickly and effectively.
In one of our biggest projects, we were using Bootstrap 3.4 for a long time. Finally, we decided to move on and upgrade it to the latest version – 4.5. This post summarizes how we did it and where we struggled the most.
Now that the whole world is using encrypted connections, our privacy becomes more important as we do more and more things online. Connections to banks, official, medical matters. On top of that, there is the Covid 19 pandemic that moved our lives even further into the online world. Nobody currently imagines that someone could eavesdrop on our transmission. Encrypted connections protect our privacy. Everyone says “we need to make it so that there is an SSL.”, but what does it really mean if something has an SSL? The following article should explain a bit.
I will try to explain how JavaScript looks like for a Python developer, at least from my experience. So first sight of JavaScript is welcome back to “curly braces”. Obviously I can say, it has pretty different syntax. JavaScript is known as the front-end programming language that nowadays is the most famous one.
Guide for java or swift programmers who want to learn the other language.
When starting your journey with JavaScript, you should have knowledge about valuable information sources. In my opinion, having such lore can save you a lot of time and it can greatly accelerate your learning process. In this article I will try to present you some web pages with JavaScript resources, from widely renowned to slightly underrated ones. I hope that it will help you to increase your skill without pointless wandering through internet depths.